alt属性とは?SEO効果や代替テキストの書き方を解説

目次
ウェブページを閲覧する際、画像が正しく表示されないことがあります。そんな時に画像の内容を代わりに文字で伝えるために設定するのが、alt属性です。これにより、画像を見ることが出来ないユーザーにも内容を伝えられたり、検索エンジンのクローラーに画像を正しく認識してもらえるため、alt属性は必ず設定しましょう。
SEO対策にもプラスの影響が期待できますが、不適切な使い方をするとペナルティを受ける可能性があるため、正しく設定することが非常に重要です。
当記事では、alt属性によるSEO対策への効果や、正しい設定方法について解説しています。現状でalt属性が正しく入力されているかを確認する方法や、代替テキストを書く時のポイントも紹介しているので、SEO対策を強化したい方やalt属性を正しく設定できているか確認したい方はぜひ参考にしてください。
【この記事はこんな方におすすめです】
- alt属性とは何かを知りたい方
- 正しくalt属性を設定できている自信がない方
- SEO対策を強化したい方
alt属性とは?
alt属性(オルト属性)とは、画像や写真の内容を文字で代わりに表示させるために設定するプロパティ(属性)のことです。「代替テキスト」や「altタグ」と呼ばれることもあります。HTMLのimgタグ内に「alt=”〇〇”」と記述し、〇〇の部分に代替テキストを入力することで設定できます。
検索エンジンのクローラーは、画像そのものを正しく理解することは出来ません。そのためalt属性を設定し、テキスト情報として画像の内容を伝えることで、画像の内容を正しく理解してもらうことが出来ます。
また、alt属性を設定することで、通信障害が起きて画像が読み込めない場合や、画像のリンク切れが起きた場合でも、画像の内容をテキストでユーザーに伝えることができます。音声読み上げブラウザでアクセスした場合は、alt属性に記述した内容が読み上げられるため、視覚障がい者や画像が表示できない人にも内容を伝えられるメリットがあります。
alt属性とtitle属性の違いは?

HTMLのimgタグには、alt属性と合わせてtitle属性を使うこともできます。titleタグも合わせて使う場合は、「<img src=”画像のURL” alt=”〇〇” title=”〇〇”>」と記述します。それぞれの役割は下記の通りです。
- alt属性:検索エンジンやユーザーに対して内容を簡潔に伝えるもの
- title属性:ユーザビリティ向上のため補足情報を記述するもの
alt属性は、画像の内容を代わりに文字で伝える目的で設定するため、簡潔な文言で記述します。一方title属性は、必要な場合に画像に補足説明を加えるために設定します。ユーザビリティ向上が目的なので、適切に活用しましょう。過剰にSEOキーワードを詰め込みすぎるとスパム判定を受ける可能性があるので注意が必要です。
alt属性のSEO効果
alt属性を設定することによって、検索エンジンのクローラーに「対象となる画像がどのような画像なのか」を伝えることが出来ます。その結果、クローラーが画像の内容を正確に把握できるため順位向上にプラスに働くことがあります。特に、画像にリンクを付与する際は、代替テキストがアンカーテキストの役割を果たしてくれるため必ず入力するようにしましょう。
また、検索エンジンが画像の内容を正しく把握できることによって、画像検索に表示されやすくなるというメリットもあります。画像検索におけるSEOについては、Google検索セントラルの「Google 画像検索 SEO ベストプラクティス」に詳しく記載されているので、ご確認ください。
alt属性設定のコツ

alt属性は適切に活用することが大切です。そこで、検索エンジンに内容を正しく伝えるため、またユーザーにとって分かりやすい内容にするために、alt属性を設定する際のコツをご紹介します。
短く分かりやすい内容にする
alt属性は、ユーザーや検索エンジンのクローラーが理解しやすいように短くまとめることが1つ目のポイントです。画像の内容をユーザーや検索エンジンに伝えるためのものですので、情報を詰め込みすぎないよう注意してください。長い文章を入れてしまうと、正しく読み取ることが出来なくなる可能性があります。
背景画像や装飾目的の画像など、意味を持たない画像の場合は、alt属性を入力する必要がありません。imgタグ内からalt属性を削除するのではなく、alt属性の部分は空白の状態で残しておきましょう。
SEO対策したいキーワードを入れる
alt属性を設定する際は、検索エンジンで上位表示させたいキーワードを入れることが2つ目のポイントです。例えば、「大阪 リフォーム」で上位表示を狙っている場合は、トップページのロゴのalt属性に「大阪のリフォーム会社は○○」等と設定をするとSEOにおいてプラスに働く可能性があります。
ただし、キーワードを詰め込みすぎて長くならないように注意しましょう。単にキーワードを羅列することや、過度にキーワードを盛り込むことは、Googleガイドラインの違反行為に当たります。スパムと判断されると、インデックスの削除や検索順位の下落が起きるリスクがあります。
alt属性の設定方法
ワードプレスを利用している場合は、画像をアップロードした時にalt属性を入力することが出来ます。メディアライブラリから該当画像を選択すると右側に詳細が表示されます。その中の「代替テキスト」の項目に入力した内容が、alt属性として設定されます。
過去にアップロードした画像に対して代替テキストを入力しても、既に記事内に設置された画像には反映されませんので、必ずワードプレスに画像をアップロードするタイミングで行いましょう。
既に設置している画像に対してalt属性を設定したい時は、各ページの編集画面から操作できます。ビジュアルエディターやブロックエディターで設定する場合は、画像をクリックし編集(鉛筆マーク)を選択します。画像詳細が表示されるので、「代替テキスト」を入力しましょう。
HTMLでコーディングをする場合は、「<img src=”画像のURL” alt=”〇〇”>」と記述することでalt属性が設定できます。既に設置されている画像にalt属性を追加したい場合は、そのページのソースコードの中から該当画像部分を探し、imgタグの中に「alt=”〇〇”」を追記しましょう。
alt属性の確認方法

alt属性を確認する方法は下記2つがあります。
- Google chromeの検証機能を使って確認する
- Googleの拡張機能「Alt &Meta viewer」を使って確認する
それぞれ詳しく解説します。
Google chromeの検証機能を使って確認する
使っているブラウザがGoogle chromeの場合は、検証機能を使うことで簡単にalt属性を確認できます。
検証機能を使ったalt属性の確認方法
- Google chromeでalt属性を確認したいページを起動
- ページ上で右クリックし「検証」を選択
- 右側に「Dev Tools」としてソースコードが表示される
- その状態のままalt属性を確認したい画像の上で右クリックし「検証」を選択
- 選択した画像のimgタグが表示される
imgタグは「<img src=”画像のURL” alt=”〇〇” title=”〇〇”>」という形式で記述されており、その中の「alt=”〇〇”」の部分がalt属性です。
この方法は、ツールが不要なので誰でも手軽にalt属性を確認することが出来ます。
Googleの拡張機能「Alt &Meta viewer」を使って確認する
毎回、検証機能を使うのが面倒な場合は、Googleの拡張機能を使うことで楽にalt属性を確認することが出来ます。
拡張機能を使ったalt属性の確認方法
- chromeウェブストアにアクセスし、「Alt & Meta viewer」を検索
- 右上「Chromeに追加」をクリックし拡張機能を追加
- alt属性を確認したいページにアクセス
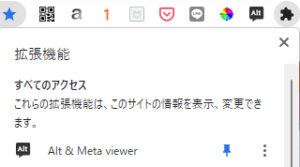
- 右上のをクリックし「Alt & Meta viewer」を選択

- 「画像のAlt表示」をクリックするとページ上の全てのalt属性が表示される

この拡張機能の便利なところは、ページ上のalt属性が一括で調べられる点と、alt属性が設定されていない画像の数が表示される点です。確認したい画像が多い場合は、拡張機能をインストールした方が作業が楽になるのでおすすめです。
まとめ
alt属性とは、画像の内容を文字で伝えるために設定するimgタグ内のプロパティのことです。alt属性を設定することで、画像が読み込めないユーザーに対し画像の内容を文字で伝えることが出来ます。また、検索エンジンに画像の内容を正確に理解してもらえるため、SEO対策においても効果が期待できます。ただしキーワードを盛り込みすぎるとペナルティを受ける可能性があるため、適切に活用することが大切です。
alt属性は、Google chromeで簡単に確認でき、設定するのも難しくありませんので、正しく設定できているか一度チェックしましょう。
弊社バースタイプでは、検索エンジンにサイト情報を適切に認識させるため、alt属性を含む約70のチェック項目を設け、内部対策を行っております。月額5万円からで内部施策書を作成しておりますので、SEO対策の効果が出ずに悩んでいる方はご相談ください。無料のSEO診断では、競合サイトとの差分を数値化したレポートをお渡ししています。



