ウェブサイトの表示速度を上げるには?改善方法をSEOの観点で解説

目次
Webサイトを閲覧する際に、コンテンツが表示されるまでの時間を計測したことはあるでしょうか。Googleも、サイトが表示されるまでの時間を重要視しており、SEOにも大きく関わります。
今回は、サイトの表示速度について、改善方法を解説します。
サイトの表示速度とは

サイトの表示速度とは、ユーザーがサイトのURLをクリックしてから、コンテンツを認識できるようになるまでの時間を指します。
サイトの表示速度は、それぞれページごとに異なっており、サーバーやブラウザの読み込み、コンテンツの内容などによって決まっています。
Googleが2017年に行った調査では、サイトが表示されるまでに3秒以上かかると、ユーザーの30%以上が離脱する結果となりました。
参考:Think with Google「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」
サイトの表示速度はGoogleも重要視しており、検索結果の表示順位を決める指標としても組み込まれています。
SEOにおけるWebサイトの表示速度の重要性
Googleも重要視しているWebサイトの表示速度。なぜここまで重要視されているのでしょうか?
先述のように、Googleはサイトの表示速度と離脱率の関係について、独自に調査を行っています。サイトの表示速度が遅いと、ユーザーはサイトの閲覧にストレスを感じてしまうため、良いサイトとはいえません。
ユーザーがストレスなくサイトを閲覧できれば、離脱防止になるだけではなく、サイトの回遊率やコンバージョン率も向上が見込めます。これらのことから、Googleは2018年7月に、「Speed Update」として、サイトの表示速度をランキング要素に取り入れました。
2021年には、「ページ エクスペリエンス」として、ユーザー体験の良さもランキング要素に組み込まれています。ページエクスペリエンスには、サイトの表示速度に関わる数値も含まれているため、サイトの表示速度はSEOの順位に大きく関わる指標です。
ページ表示速度のチェック方法とツール
Googleはサイトの表示速度を数値化しており、その数値を目安としています。サイトの表示速度はどのように数値化したらいいのでしょうか?
ここでは、サイトの表示速度を数値でチェックする方法と、使用するツールをご紹介します。
Google PageSpeed Insights

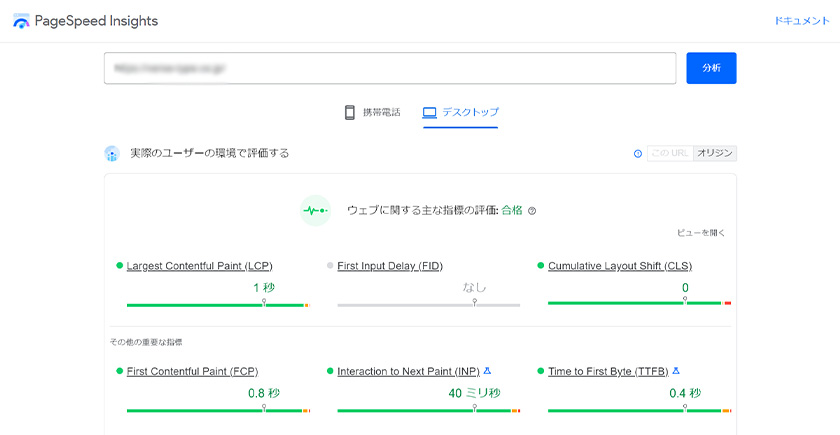
Googleが提供している「Google PageSpeed Insights」は、サイトの表示速度について詳しく調査できるツールです。
調べたいページのURLを入力するだけで、ページの表示速度に関するパフォーマンスが数値化されます。また、改善が必要な項目も教えてくれるため、各ページの表示速度を改善したい場合に最適なツールです。
Google PageSpeed Insightsは、表示速度に関連する項目ごとに数値化されるため、自社のサイトはどの項目が要因で表示が遅くなっているか確認することができます。
Google Analytics(アナリティクス)
「Google Analytics」でも、ページごとの表示速度が確認可能です。
Google Analyticsでは、サイトが表示されるまでの平均秒数を「読み込み時間」という項目名で表示します。
また、「行動」→「サイトの速度」→「ページ速度」と進むことで、ページごとの数値も確認できます。
Google Analyticsでは、先ほど紹介したGoogle PageSpeed Insightsの数値も表示可能です。URLを1ページずつ入力しなくても良いため、Google Analyticsを導入済みの方はこちらから確認することをおすすめします。
Chromeのデベロッパーツール
サイトを閲覧するブラウザに、Google Chromeを使用している方であれば、Chromeのデベロッパーツールからも表示速度が確認可能です。
Chromeメニュー内の、「その他のツール」からデベロッパーツールを立ち上げ、「Network」のタブを確認します。最初は数値が読み込まれていないため、デベロッパーツールの記載に沿って、Windowsなら「Ctrl + Rキー」、Macなら「commnd + Rキー」を押して読み込み直しましょう。
デベロッパーツールは、そのページで使用されている要素ごとに読み込まれる時間が表示されます。
どの要素で表示に時間がかかっているか、細かく調査したい方はこちらを活用してみてください。
ページ表示速度の改善方法

ページの表示速度で改善が必要なページが見つかった場合、計測ツールに表示される改善案を参考に、ページの改善を行いましょう。
どのような改善項目があり、どのように改善するのか詳しくご紹介します。
ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用することで、サーバーへのアクセス回数を減らしましょう。サーバーへのアクセス回数が減ると、それだけサイトの表示速度が速くなります。
特に、頻繁に更新しない静的コンテンツがある場合は、キャッシュ期間は少なくとも1週間以上にしましょう。
他にも、アクセスする度にサーバーへ読み込みにいく必要がない項目は、キャッシュを有効化します。
画像を最適化する
サイト内で使用する画像は、ファイルサイズを可能な限り小さくして最適化します。画像は表示サイズ以上に大きくせず、適切な解像度で用意します。
また、ファイルサイズを小さくするために、不要なコメントなどはファイルから削除しましょう。ファイルサイズは、画像の保存形式も重要です。用途にあった形式にすることで、ファイルサイズを軽量化できます。
画像のファイルサイズが大きくなる場合、Googleが開発した「Webp(ウェッピー)」と呼ばれる保存形式を検討してみてください。サイト表示に適した形式であり、ファイルサイズの軽量化が可能です。
ソースコードを整理する
サイトを構成するHTML、CSS、JavaScriptのコードは、可能な限り整理してファイルの軽量化が必要です。
ソースコードが長いと、その分ページ情報を読み込む時間が長くなってしまいます。下記のように不要な記述を削除し、ファイルを軽量化しましょう。
- サイト表示に影響がない改行や空白
- 不要なコメントアウト
- 使用されていないコードや記述
サーバーの応答時間を短くする
使用しているサーバーはスペックを見直し、応答時間を短くしましょう。サイトを表示するために、ブラウザは情報を保持しているサーバーへリクエストを送ります。そのリクエストに対して反応が遅いと、その分サイトの表示も遅くなってしまいます。
Googleが定めるサーバーの応答時間の基準は、200ミリ秒以下です。
200ミリ秒を超えてしまう場合は、要因としてアプリケーション、データベース、CPU消費、メモリ不足などが考えられます。
圧縮を有効にする
Webサーバーでは、アップロードされているファイルを圧縮することができます。サーバーの圧縮機能を有効にして、ファイル容量を減らしておきましょう。
HTML、CSS、JavaScriptといったファイルは、圧縮するとファイル容量が小さくなり、軽量化ができます。
Googleは、gzipでの圧縮を推奨しているため、エンジニアなどに依頼して、サーバー側のgzip圧縮設定を有効化しましょう。
表示されるコンテンツの優先順位を決める
ページの表示は、まずブラウザに表示できる範囲から読み込ませます。ブラウザがまだ表示していないコンテンツまで読み込んでいると、その分表示にも時間がかかってしまいます。
スクロールしないと見えないコンテンツは、読み込むタイミングをずらしたり、HTMLを組み直したりして、必要なコンテンツが先に読み込まれるように調整しましょう。
CSSやJavaScriptも同様に、最初に表示されるコンテンツに関連するコードをインライン化するなどして、読み込む順序を調整します。
リダイレクトをしない
サイト内でリンクしているページは、リダイレクトしないURLを使用します。
ページでリダイレクトが発生すると、その分サーバーへアクセスする回数が増えて表示が遅くなってしまいます。不要なリダイレクトを避けることで、少しでもサーバーへのアクセス回数を減らしましょう。
例えば、パソコン用サイトとスマホ用サイトを別URLで作成している場合は、スマホ用サイトへのリダイレクトもこれに該当します。
レスポンシブウェブデザインを採用して、リダイレクトの回数は最小限で留めるようにしましょう。
まとめ
サイトの表示速度は、ユーザーの離脱率だけでなく、検索結果の順位にも影響しています。サイトへアクセスした時に、表示されるまで時間がかかってしまう場合は、サイトの表示速度を改善しておくとよいでしょう。
SEOで上位表示を目指したいという方は、サイトの表示速度も一度見直してみてはいかがでしょうか?
バースタイプでは、サイトの表示速度やSEOに関する無料診断も行っています。 自分のサイトの表示速度について、改善が必要かどうか調べたいという方は、お気軽にお問い合わせください。