見出しタグとは|SEO担当者が意識すべきルール・ポイント

目次
- ・見出しタグとは何か、どういった役割があるのかについて知りたい
- ・記事を書く上で、正しい見出しタグのつけ方を知りたい
- ・SEOに強い見出しの作成方法、守るべきルールを知りたい
見出しタグ≒hタグ。hタグは、HTMLの記述で使われるタグの一種で、「h」は「heading(表題・見出し)」の略です。Webサイトにおいて、そのページの見出し構造をGoogleに正しく伝えるためにも、hタグを正しく使うことが重要となります。
この記事を読み、見出しタグと使用時のルールについて学び、SEOにもプラスの影響を及ぼすようなコンテンツ作成をしていきましょう。
見出しタグとは?見出しタグの役割は?

HTMLタグの一つである「hタグ」は、通称見出しタグとも呼ばれます。見出しタグの役割は、Webサイトの見出しやそのページにおける重要な要素の順番を、Google(検索エンジン)に正しく伝えることです。
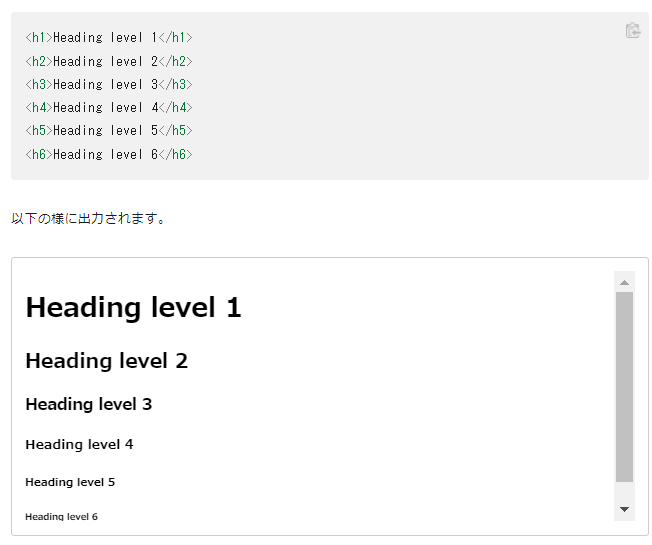
一方で、ユーザビリティーの観点からも、見出しタグを正しく使用することが重要です。見出しがあることで、情報がトピックごとに整理されるので、読みやすさが格段に上がるでしょう。そうした意図もあり、CSSが設定されていないデフォルトのHTMLにおいて、hタグで囲まれたテキストは、通常のpタグなどで囲まれたテキストと比較し、太字になったり文字サイズが大きくなったりと、見出しのように表示されます。
引用:MDN「<h1>–<h6>: HTML の見出し要素」
<h〇>~~~(任意のテキスト)</h〇>
【hタグの記述例】
<h1>【企業向け】SNSの種類と活用法</h1>
<h2>企業がマーケティングに使いたいSNSの種類</h2>
<h3>①Twitter</h3>
<h3>②Instagram</h3>
<h3>③TikTok</h3>
<h2>企業がSNSを使う際の活用法</h2>
<h3>①新商品のプロモーションに活用する</h3>
<h4>投稿しすぎには注意が必要?</h4>
<h3>②~~~~~</h3>
…
見出しタグの種類
見出しタグには、h1~h6までの種類があり、各サイトによって使われ方は異なるものの、以下のように使用することが一般的です。
h1タグ:タイトル・テーマ
h1タグは、hタグの中でも最も重要なタグであり、コンテンツページの全体の大見出し、タイトル、大テーマに使用されます。
h1タグは、titleタグと混同されやすいですが、h1タグは、あくまで「見出しとして認識させるタグ」で、titleタグは「記事のタイトルと認識させるタグ」です。検索結果の一覧で出てくるテキストは、titleタグに記載された文章。一方で、Webページにアクセスした後に表示されるのはh1タグとなります。また、htmlを記述する場所も異なり、titleタグはheadタグ内ですが、h1タグはbodyタグ内です。
なお、SEOにおいても、h1タグとtitleタグは同じテキストでも問題ないとされています。
h2タグ:目次・章
h2タグは、中見出しの役割があり、「h1タグの次に重要な見出し」といったイメージで使用するとよいでしょう。記事のタイトルを示すことが多いh1タグですが、大きなテーマについて開設する際は、いくつか章分けをしたほうが分かりやすく、一目見て何の情報が書かれているかが理解しやすくなります。
h3タグ:目次・章の詳細なポイント
h3タグは、h2タグで記述した見出しの内容において、より詳細なポイントを解説するために使用するイメージです。
なお、h4~h6タグについても、補足や例題などより細かい部分を説明する際に使用します。ただし、あまりに細かくセクションを分けると、かえって読みにくいケースが多いので、記事コンテンツにおいては基本的にh1~h4タグまでで収めておくことが推奨です。
見出しタグを設置する際に意識すべきルール

見出しタグを設置する際には、最低限以下の4つのルールを押さえるようにしましょう。見出しタグは、「検索エンジンにも分かりやすい」「ユーザーにも分かりやすい」、この2軸を意識して設定することが大切です。
上から順の階層を守って設置する
hタグの使用方法として最も基礎的なルールが、「数字の若い順から使用する」「大見出し→中見出し→小見出しになるよう意識する」ということです。
簡単に言うと、例として「h3タグの中にh2タグが入っているのはやめましょう」といったイメージです。
Googleも検索エンジン最適化(SEO)スターターガイドにおいて、「わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。」と明言しています。
h1タグの複数設置について
h1タグの複数設置については、過去には論調が分かれてたものの、Googleが「SEO上、問題ない」としています。
一方で、検索エンジンやユーザーのことを考えれば、h1タグは「どの内容が、一番重要な見出しなのか」ということを伝えるタグなので、基本的には1つだけにするのが自然な形と言えるでしょう。
強調目的で使用しない
WordPressなどの、CMSツールを使用していると、hタグを使用した際に、自動的に装飾が付く場合もあるでしょう。
しかし、文章の強調・装飾目的でhタグを使用してはいけません。ユーザーにとっては、文字装飾が付くだけなので、見た目上問題はないかもしれませんが、クローラーが文章の構造を理解できなくなってしまい、SEOにおいてマイナスの影響を与える恐れがあります。強調目的で使用したい場合は、strongタグを使用し、文字装飾やレイアウトの調整の場合はbタグやCSSで調整を行いましょう。
strongタグとbタグの違い
なお、余談となりますが、strongタグは、強調した単語がページ内で重要であると検索エンジンに対して伝えることができます。一方で、bタグは太字装飾ができるものの、検索エンジンに対してその重要性を伝えることができないとされています。
ただしGoogleは、SEOの観点において「strongタグもbタグも同様に扱われる(ランキングとスコアリングでは同じ扱い)」という見解を明らかにしているので、そこまで神経質にならないでもよいと言えます。
hタグに画像を使用する際はaltタグの設定を
中には、「タイトルや見出しを画像で設置したい」といった場合もあるかもしれません。基本的にはhタグに画像の使用は問題ないのですが、その場合は「altタグの設定」を必ず行いましょう。
ただし、クローラーは基本的には文字情報でサイトの情報を認識しており、Google検索セントラルでは「重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。テキスト コンテンツの代わりに画像を使用する必要がある場合は、alt 属性を使用して簡単な説明テキストを組み込みます。」と記載されているので、基本的にはテキストの見出しのほうがおすすめです。
画像を使用する際は、画像名は実際に画像の内容と合致させ、かつaltタグには見出しとしてキーワードを含めるようにしましょう。
SEOに強い見出しの作成方法
SEOに強い見出しの作成方法として、最低限以下のポイントを押さえましょう。
必要な見出しのみ設置する(むやみやたらに見出しを作成しない)
キーワードを詰め込み過ぎない
なるべく短く簡潔な見出しを作る
あまりに長い見出しや、キーワードが無理やり詰め込まれた見出しは、ユーザーにとっても検索エンジンにとっても、理解しにくく、結果SEOにとってもマイナスの影響を与えてしまいます。
見出しの情報量は、必要最低限に。見出しを読んだ際に、ぱーっと流し読みしただけでもコンテンツの内容が理解できるような見出しがユーザーにとって有益であり、結果SEOにおいてもプラスと言えるでしょう。
まとめ
ページの内容・見出しが、検索エンジンに正しく・分かりやすく伝わるように、hタグの階層ルールを守ることが大前提です。その上で、コンテンツを読むユーザーが内容を瞬時に理解できるような見出しを作れると、ユーザビリティーの観点からも効果的と言えるでしょう。
バースタイプでは、「hタグが正しく使えているのか?」といった部分も含め、SEOの無料診断を行っております。SEOに力を入れたいけど中々成果が出ていない・Webサイトからもっと売上を取っていきたい、とお考えの方は、ぜひ一度ご相談ください。